سئو تصویر یکی از موضوعات بسیار مهم در بهینه سازی صفحات وب سایت است که حتما باید به آن توجه شود.
در زمان انجام سئو داخلی یا on page seo شما علاوه بر اینکه باید به ساختار بهینه سازی متن و محتوای داخل صفحه توجه کنید باید به بهینه سازی عناصر چندرسانهای مخصوصا تصاویر داخل صفحه نیز دقت داشته باشید.
چرا که شما با استفاده از این تصاویر هم می توانید برای صفحات وب سایت خود ورودی جذب کنید.
اگر با محیط سرچ کنسول گوگل کار کرده باشید می بینید که در این محیط آمار ورودی هایی که شما از تصاویر و ویدیو ها را داشته اید به شما نمایش داده می شود.
در ادامه مطلب با ما همراه باشید تا در مورد ساختار سئو و بهینه سازی تصاویر درج شده در وبسایت بیشتر صحبت کنیم.
برای مطالعه » لیست خدمات پشتیبانی سایت
سئو تصاویر چیست
سئو تصاویر به معنای بهینه سازی تصاویر درج شده در وب سایت متناسب با الگوریتمهای گوگل می باشد.
که این قوانین تاکید بر این موضوع دارند که تصاویری که در وبسایت استفاده میشوند باید به صورت بهینه سازی شده و دارای حجم مناسب باشند، تصاویر حتماً باید دارای خصوصیت متن جایگزین یا خصوصیت Alt باشند، و غیره.
که ما باید این فاکتور ها را برای تصاویر وب سایت خود در نظر بگیریم تا امتیاز سئو آن ها بالا برود و در صفحات اول گوگل نمایش داده شوند.
اگر شما همین الان یک موضوعی را در موتور جستجوی گوگل سرچ کنید به عنوان مثال سرچ کنید آموزش طراحی سایت، مشاهده میکنید در موتور جستجوی گوگل اکثر سایت هایی که در بخش ALL در صفحه اول هستند این وبسایت ها در بخش Image هم تصاویر موجود در صفحات سایت آن ها بالا آمده است و در این بخش هم ورودی بالایی را جذب می کنند که این امر موجب ارتقای سئوی صفحات این سایت ها شده است.
برای مطالعه » سئو چیست و چه کاربردی دارد
تاثیر عکس در سئو
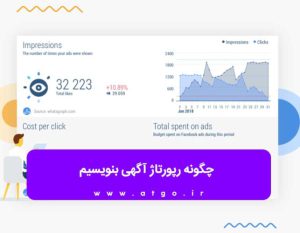
در بخش زیر ما یک تصویر از سرچچ کنسول یکی از سایتهای خودمان را در اختیار شما قرار داده ایم که در این تصویر شما به وضوح مشاهده میکنید که ما در بخش Image چه تعداد ورودی را برای وب سایت خود جذب کرده ایم.
مثال اگر این سایت در یک ماه گذشته حدود ۵۰۰ تا کلیک خورده و ۵۰۰ نفر به این سایت وارد شدهاند، حدود ۳۰ درصد این ورودیها متعلق به بخش تصاویر بوده است، پس این موضوع اهمیت تاکید بر روی Image SEO را نشان می دهد.
برای مطالعه » شرکت سئو
سئو تصاویر چیست و چگونه انجام دهیم
در بخش زیر ما چند نکته مهم و ضروری برای سئو و بهینه سازی تصاویر را ذکر کرده ایم، شما با رعایت این نکات میتوانید تصاویر خود را متناسب با قوانین موتورهای جستجو بهینه سازی نمایید.
برای مطالعه » سئو داخلی چیست
انتخاب فرمت مناسب :
اولین موضوعی که باید به آن توجه کنید انتخاب فرمت مناسب برای تصاویر استفاده شده در وب سایت می باشد.
به شما توصیه می کنیم برای تصاویر سایز بزرگ از فرمت JPEG استفاده نمایید، در صورتی که میخواهید تصاویر شما با وضوح بیشتری نمایش داده شود می توانید از فرمت PNG استفاده کنید.
برای مطالعه » فیلم آموزش صفر تا صد سئو
و همچنین میتوانید از فرمت Webp هم برای تصاویر سایت خود استفاده کنید.
برای مطالعه » آموزشگاه سئو در تهران
فشرده سازی تصاویر :
موضوع بعدی بخش فشرده سازی تصاویر است، در ابتدا شما باید سعی کنید که تصاویری که در سایت خود استفاده می کنید حجم آنها کمتر از از ۱۰۰ کیلوبایت باشد، و برای این منظور می توانید هم از نرم افزارهای گرافیکی مانند فتوشاپ کمک بگیرید که هم حجم تصویر را مدیریت کنید و هم این که کیفیت تصویر را تنظیم نمایید.
برای مطالعه » آموزش تولید محتوای تصویری
استفاده از تصاویر با قالب مشخص :
شما میتوانید با کمک نرم افزار فتوشاپ یک قالب مشخص برای تصاویر درون صفحه ای و یک قالب مشخص برای تصاویر شاخص صفحات و مقالات وب سایت خود در نظر بگیرید.
با انجام این کار میتوانید تصاویر یک تا در وب سایت خود داشته باشید.
متن جایگزین یا خصوصیت ALT را هرگز فراموش نکنید
در بخش زیر ما با استفاده از تگ img ساختار استفاده از این تگ در صفحات وب را ارائه دادهیم.
که تگ img دارای خصوصیت مهمی به نام خصوصیت Alt متن جایگزین می باشد.
تگ Alt در html به شکل زیر استفاده می شود :
<“img src=”#” Alt=”#” loading=”lazy>
در این کد html خصوصیت src آدرس منبع تصویر را مشخص می کند، خصوصیت alt متن جایگزین را مشخص می کند، و خصوصیت loading هم عکس های ما را به صورت lazy load نمایش می دهد.
متن تصویر را وارد کنید یعنی چه
وارد کردن متن تصویر و یا همان خصوصیت Alt به این دلیل استفاده میشود که با استفاده از این خصوصیت ما می توانیم محتوای تصویر خود را برای ربات های گوگل شرح دهیم.
و یا اینکه اگر به هر دلیلی تصویر موجود در صفحه وب سایت به کاربر نشان داده نشد، مثلا اگر سرور آن لحظه درگیر بود، خصوصیت متن جایگزین به جای تصویر به کاربر نمایش داده می شود.
تصاویر خود را برای موبایل بهینه کنید :
کلاً در بحث طراحی صفحات وب سایت همیشه تاکید ویژهای بر روی نسخه موبایل داشته باشید، به خصوص در مورد بهینه سازی تصاویر برای نسخه موبایل.
حتماً دقت کنید که سایز و ابعاد تصویر مندرج شده در صفحه وب سایت در حالت موبایل و تبلت هم به خوبی نمایش داده می شود.
تصاویر را به نقشه سایت خود اضافه کنید :
داشتن تصاویر شما در نقشه سایت شانس موتورهای جستجو را برای ایندکس کردن تصاویر شما افزایش می دهد و در نتیجه ترافیک سایت شما را بیشتر می کند.
از تصاویر به عنوان یک فرصت بک لینک استفاده کنید :
شما می توانید با مراجعه به وب سایت های مانند سایت pinterest.com یک پنل کاربری برای خود ایجاد کرده و تصاویر سایت خود را به صورت بهینه سازی شده در آنجا نیز منتشر نمایید و لینک وب صفحات خود را نیز درج کنید تا بتوانید از بکلینک تصاویر نیز استفاده کنید.
استفاده از Schema Markup :
نشانه گذاری شما کدی است که در وبسایت خود قرار می دهید تا به موتورهای جستجو کمک کند تا نتایج بهتری را به کاربران ارائه دهد و اگر تا به حال از ریچ اسنیپت ها استفاده کرده باشید، دقیقاً متوجه خواهید شد که نشانه گذاری ها دقیقا چیست.
استفاده از content delivery network :
CDN ها سیستمی از سرور ها هستند که به آنها POP یا Point of presence هم گفته میشود و در سرتاسر جهان مستقر هستند و بسته به جایی که کاربر مستقر از صفحات وب را ارائه می دهند.
در نظر گرفتن Lazy loadung :
یکی دیگر از خصوصیاتی که شما حتماً باید به تگ img اضافه کنید خصوصیت Lazy loading است، با توجه به کد HTML زیر شما میتوانید این خصوصیت را به تگ img اضافه کنید.
استفاده از پلاگین های سئو تصاویر در صورت استفاده از وردپرس :
در صورتی که شما از وردپرس استفاده میکنید میتوانید از پلاگین هایی مانند Image seo ، Real Media Library ، Imagify ، wp-rocket افزونه هایی هستند که میتوانند برای سه و تصاویر به شما کمک کنند.
برای مطالعه » مشاوره سئو رایگان
آموزش سئو عکس در وردپرس
در بخش زیر یک فیلم آموزشی در اختیار شما قرار داده ایم که نحوه صحیح و عکس در سایت های وردپرسی را شما می توانید یاد بگیرید.
مشاهده ویدئو آموزش سئو عکس در وردپرس
سخن پایانی
در نهایت امیدواریم که ارائه این مطلب مورد توجه شما قرار گرفته باشد، لطفا در انتهای این صفحه و در بخش نظرات، سئوالات خود را وارد نمایید تا همکاران ما در اسرع وقت به سئوالات شما پاسخ دهند.
برای مطالعه » دکوراسیون داخلی منزل
همچنین در بخش زیر هم می توانید سایر مقالات آموزشی وب سایت Atgo که می توانید به یادگیری بیشتر و به توسعه فردی شما کمک کند را مشاهده نمایید.
منبع :
atgo.ir/سئو-تصاویر/